多彩字体指南:让新手也能快速体验网页缤纷多

Color Fonts(多彩字体)是最近网页中新出现的设计词汇,尽管它仍处于萌芽之中,不少网站设计师已经在很多项目中使用这一技巧。这是因为多彩字体往往能够给网站带来不一样的视觉效果,将信息以生动、有趣的形式呈现给访客,让整个网站看上去更加丰富多彩。现在,诸如Adobe Typekit 这样的字体服务供应商已经开始提供一些支持特定浏览器的多彩字体,多彩字体在网站中的使用越来越广泛。一些网站开发者预测多彩字体极有可能成为网页设计领域的下一个"大事件"。你了解多彩字体吗?知道在网站中怎样使用这一设计方式吗?不用担心,今天这篇文章就是带大家系统的了解一下多彩字体,包括它的特征、适用情景等,快来一起看看吧!
什么是多彩字体?
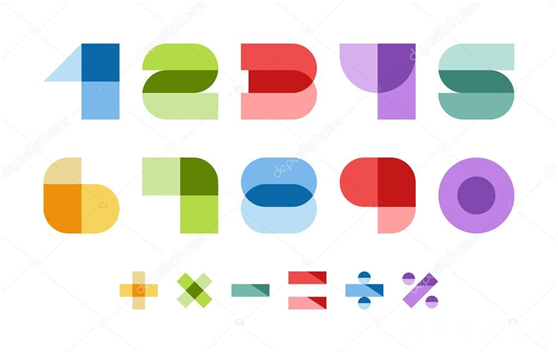
多彩字体,顾名思义,是指字体的不同区域使用多彩的颜色来呈现,包含阴影、渐变、纹理和透明度等属性。千万不要将多彩文字简单的归纳为复杂多样的颜色,字体中所蕴含的丰富的细节处理也是非常重要的。
多彩字体包含了常见字体中的矢量形状或位图,甚至是两者都有,这也使得多彩字体要比普通的字体更大。如果你对于多彩字体没有什么概念,你可以想想我们用过的图标字体和表情字体,它们就是常见的多彩字体。而只使用一种颜色的字体常被成为"有色的字体",因为它们包含一种色度或色调。
不过,多彩字体目前面临的最大的问题就在于它还没有形成一套真正标准的字体格式。而且,不同格式的多彩字体在使用时也存在差异,SVG矢量图的多彩字体可以轻松实现缩放,而位图格式在缩放时却会出现尺寸限制的问题。目前常见的多彩字体包含以下5种格式:
·SBIX(Apple):支持macOS 和 iOS系统上的原生位图字体
·CBDT(Google):支持Android 系统上的原生位图字体
·COLR(Microsoft):支持Windows 8.1+ 系统上的矢量字体
·SVG(W3C):有矢量和位图字体两种版本
·OpenType SVG(Adobe/Mozilla):将SVG文档置于 OpenType 字体中而构成的位图和矢量图版本
除了Apple、Google公司外,还有不少企业机构也在使用多彩字体,它们正努力逐步完善自己旗下的字体标准和使用规范。Mozilla(Firefox背后的支持机构)和Adobe 已经正式声明将OpenType SVG作为它们多彩字体的首选格式。尽管这些公司已经就多彩字体作出了决策,不少公司仍对这一趋势持观望态度。

怎样使用多彩字体(适用情境)?
人们对于多彩字体常会有截然不同的第一印象。第一次看到多彩字体时,一些人会觉得:"这是什么乱七八糟的",而另一些人则会认为:"这种字体简直太炫酷了,我已经想好要在哪个地方用它了"。不管你站在哪个阵营,你都不能忽略一个事实,那就是:多彩字体在某些网站中可以完美适应,充分发挥自己的作用。当然,你在使用多彩字体时也要足够谨慎,不要做得太过了。下面是小飞列举出来适合使用多彩字体的一些情境:
·用在一句话或短语上以充分吸引用户注意力
·用在图标或者LOGO样式元素上
·用在大量文本开头下沉的首字上
·用在极简主义设计中作为视觉主体的标题上
·用在大段文本中某个或某几个需要重点突出的单词
·当整个设计的其他部分都比较简单时
·当排版是整个设计最主要的视觉元素时
·当整个设计需要一些有趣或不同寻常的设计来吸引用户注意力时

什么时候应该避免使用多彩字体?
任何事物都是有利有弊的,多彩字体也是一样。如果我们在网站中使用过多的多彩字体,常会让网站看上去眼花缭乱,对访客产生干扰,影响信息的有效传递,还会让整个设计看上去华丽空洞,影响网站形象。还有,多彩字体不是无条件适用于任何网站的。所以,谨慎运用多彩字体,避免负面效应。小飞特意整理了一些不适合使用多彩字体的情境,希望可以给大家一些借鉴和参考:
·当字体的背景是图片时
·当背景的视觉设计较为复杂时
·只有大量的文本内容时
·当页面中包含大量的动画和动效,或其他元素运用了大量色彩时
·页面的其他地方已使用了新奇特殊的字体时

多彩字体的发展趋势
实际上,尽管多彩字体正处于初步发展阶段,它正不断努力获得一些关注排版设计开发者的支持。这不,Adobe 和Mozilla 所推出的 OpenType SVG 格式让多彩字体真正开始进入设计师的视野。Adobe 最近甚至已经在Photoshop 更新了这一字体(你可能在字元面板上注意到了)。Adobe 对于 OpenType SVG 的阐述是这样的:
"OpenType-SVG 是一种包含了全部或部分字母/字形的SVG 图形,它使得单个文字可以显示多种色彩甚至渐变。也正是因为它的这一特性,OpenType-SVG 是多彩字体的一种表现形式。另外,OpenType-SVG 字体仍拥有普通字体的一些特质,可以直接拿过来使用,可以被编辑,搜索或索引。除此,OpenType-SVG还具有OpenType字体的一些特征,比如允许字型替代或字型样式替代。"
"诸如 Trajan Color Concept 和 EmojiOne Color 这样的多彩字体在字体菜单上的呈现就和普通字体的一样。但是多彩字体拥有可供编辑的色彩属性,如果你的字体工具支持它们的话,就可以正常显示且可编辑。但如果工具对于多彩属性并不支持的话,也没有关系。它仍可以作为普通字体使用,不过只能以纯色的形式呈现。"
就目前多彩字体的演变过程和使用范围来看,有两个主要的影响因素,一是浏览器对于多彩字体的兼容性,The State of Web Type 中详细阐明了多彩字体需要哪些浏览器的功能支持。二是设计与华丽多彩的文本在风格上的匹配度。每一种设计趋势都不可能适应所有的建站需求,多彩字体可能更加适合华丽、丰富的网站。小飞相信,随着网络建站技术的不断发展,未来浏览器对于多彩字体的兼容性会越来越强,多彩字体的发展劲头不可小觑。

动手尝试
如果你觉得多彩字体在你的网站中能够发挥一定的作用,同时也与网站的整体风格相适应,那就在网站中试一试吧!不过多彩字体从哪来呢?这有两个渠道,一是下载。这种方法比较方便,下面是几种现成的多彩字体,你可以研究一下:
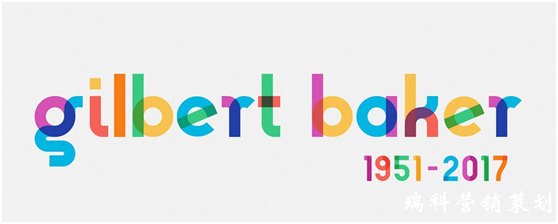
·Type with Pride
·Beach Towel
·Bungee
·Watercolor Font
·Bixa Color
·Kids Toys
·OneLine Bold
·Guru
·Neon
还有一种方法就是自己制作多彩文字。这种方式比较自由,制作出来的多彩文字也极具个人色彩,在独特性上无与伦比。不同的软件做出来的多彩字体在效果上也会有一定的不同,你可以选择自己比较习惯、喜欢的软件来设计。下面是3款小飞推荐的多彩字体制作软件:
·Fontself 是一款AI 和 PS 可用的插件,在创建多彩字体很是便捷
· Glyphs 上有手把手教您绘制多彩字体的教程
·FontLab 提供视频教程,详细介绍多彩字体设计的整个过程

多彩字体在海报和平面设计中的应用由来已久,在吸引用户注意力、留下深刻印象方面有着其他设计方式所不能及的优势。而现在网页设计也开始更多的拥抱多彩字体,相信在未来的发展潮流中它定能占据一席之地。字体还可以这么玩?是不是涨姿势了?赶紧学起来吧,玩转多彩字体!
快来起飞页自助建站平台(http://www.qifeiye.com/?t_wd=a5)做一个响应式网站吧!


 上一篇
上一篇